

Stage.scaleMode = StageScaleMode.NO_BORDER This however is passed along to the published Captivate swf thus preventing scaleing with the browser window. Stage.scaleMode = StageScaleMode.NO_SCALE
#ADOBE CAPTIVATE 5 WIDGETS CODE#
The reason is that most widgets have this line of code inside to make the Widget user interface fit inside of the widget window when viewed inside of Captivate. That is the way the widget is supose to look I know it does not look right. It is causing all kinds of problems for me with Window sizing.
#ADOBE CAPTIVATE 5 WIDGETS HOW TO#
Apparently (but I don’t see why) this is also causing the Captivate SWF to restrict the scale mode and therefore Connect Pro cannot scale your Captivate SWF."Īnyone know how to fix this. This is used because if this is not used then Captivate will not place the Widget Properties panel at the correct location and therefore you wouldn’t be able to fill in the properties. "In most widgets there are some lines of code added to restrict the “stage scale mode” in Flash. I just had a widget made for me and the person who made it was able to explain why with happens. I have the same thing happening when I view the project from my web server.

You could also assign a default value to the variables (such as 'NoCheck') but I left the value empty while defining the user variables.A Captivate 5 module that has any type of widget in the module will not scale with the browser window when viewed from Connect.Ī Captivate 5 module that does not contain a widget will scale with the browser window when view from Connect while in a coarse or curriculum. Example: if user ticked the boxes "Soundbooth CS5" and "Acrobat X", the variable SB will have "Soundbooth CS5" as content, variable Ac will have "Acrobat X" as content, whereas the three other variables will remain empty. Each variable will be empty at the start, and will get as content the value if the user has checked that checkbox. The settings are visible in the third picture of the Gallery. It has 5 values and 5 associated variables. Multiple Choice question with multiple correct answers 1 Continue button ( BtContMCQ1), that is timed to appear when then the Submit button disappears, and has as action 'Go to Next Slide'ģ.1 Submit button ( BtSubmitMCQ1), that will trigger an Advanced action to calculate the score, show MCQ1Feedback and ScoreMCQ1 this button is timed so that it will disappear when the Continue button appears.1 Text Caption with the score, initially hidden, labeled ScoreMCQ1.1 Text Caption with Feedback that is initially hidden (it is possible to have multiple captions, but wanted to keep it simple), labeled MCQ1Feedback.

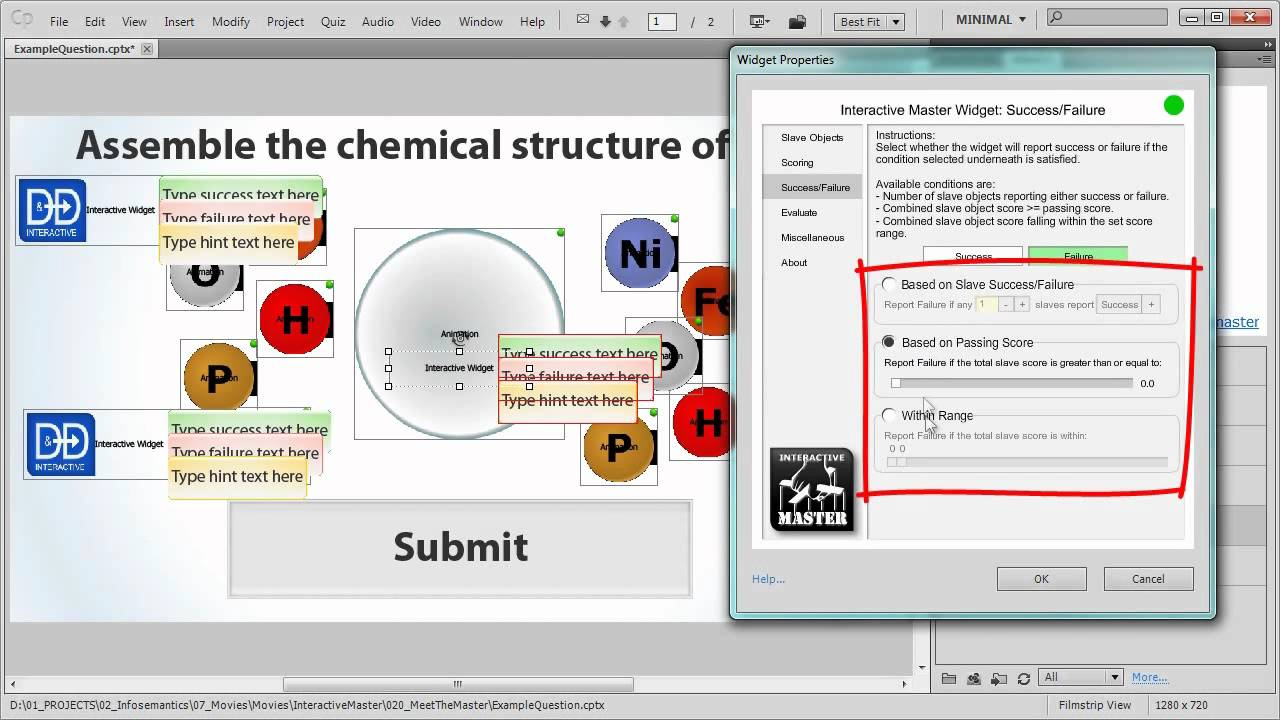
1 'Radiobuttons' Widget, labeled MCQ1 (look at the settings in the second picture of the Gallery).This variable will store the chosen answer literally (Soundbooth, Photoshop, Dreamweaver or Flash). I used the widget 'Radiobuttons' again, but now in vertical way (see second picture in the Gallery) and with 4 values.

Multiple Choice question with one correct answer


 0 kommentar(er)
0 kommentar(er)
